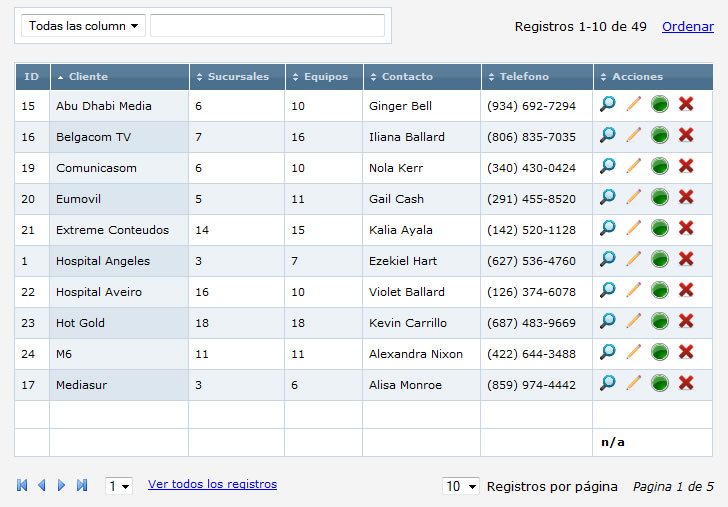
Este script facilitará mucho la tarea de mostrar información a los usuarios, además de ser agradable en su diseño también es muy funcional.
Tiene la capacidad de ordenar las columnas y de realizar una búsqueda de los registros ya sea en una columna en especifico o en todas, también puede paginar los registros. Todas esas características pueden ser personalizadas; este es el código para hacerlo:
var sorter = new TINY.table.sorter('sorter');
sorter.head = 'head'; //header class name
sorter.asc = 'asc'; //ascending header class name
sorter.desc = 'desc'; //descending header class name
sorter.even = 'evenrow'; //even row class name
sorter.odd = 'oddrow'; //odd row class name
sorter.evensel = 'evenselected'; //selected column even class
sorter.oddsel = 'oddselected'; //selected column odd class
sorter.paginate = true (false); //toggle for pagination logic
sorter.pagesize = 15 (20); //toggle for pagination logic
sorter.currentid = 'currentpage'; //current page id
sorter.limitid = 'pagelimit'; //page limit id
sorter.init('table',1);
Si eres como yo que encapsula todas las funciones para no meter nada de código javascript junto al html, ten en cuenta que debes declarar de forma global la variable:
var sorter
de otro modo te marcara un error. Una pequeña desventaja de este buen script es que no utiliza ajax así que no es muy aconsejable usarlo cuando los registros que vayas a manejar sean miles.


hey tio por que no usaste el color de codigo
Hola Alberto Sanchez,
Aquí también usamos tinytableV3 y es muy interesante,pregunta:
Tienes alguna experiencia con Ajax? y el script presente?, espero tus comentarios,
Saludos, Mariana
Hola Mariana, Respecto al uso de Tiny table con Ajax te comentaré que apenas estoy empezando a usar ese plugin pero es un hecho que tengo que adapatarlo para que use ajax, asi es que si logro hacerlo antes que ustedes, con gusto te pasaré el tip.
Alberto: Es toy tratando de confeccionar una presentacion (paso a paso), de como crear una bd en mysql, como crear una pagina de login, una pagina de inicio y una pagina de menu pra una pequeña aplicacion web que consistira en llenar un formulario y que guarde los datos en la bd.
El probelma es que hay que hacerlo en java.
Por eso te pido ayuda (sugerencias, codigos, links, etc.) lo que creas pueda ayudarme con esta tarea.