Desarrollar aplicaciones con interfaces graficas en python es algo muy comun pero muchas veces es intimidante para algunos, Tkinter es un modulo de python que nos dota de unas funciones para el desarrollo de Interfaces de usuario. Veremos la facilidad de crear aplicaciones con mucho poder con python.
En esta parte 1 vamos a aprender a hacer Botones, etiquetas y cajas de texto y vamos a ir entendiendo el funcionamiento para crear aplicaciones ricas en interfaces y funcionalidades.Vamos a usar el ninja-IDE para desarrollar nuestra aplicacion …
Lo primero que hacemos para usar Tkinter es agregar el modulo a nuestro script python en la primera linea de codigo :
from Tkinter import * from Tkinter import *
Para la creacion de la ventana principal usamos la funcion «ventana = Tk()» que es atribuida a una variable en este caso ventana, la cual heredara todas funciones de Tkinter , para inicializar la ventana usamos «ventana.mainloop()» y con esto nuestra ventana sera lanzada.
Codigo :
from Tkinter import * ventana = Tk() ventana.mainloop()
Resultado :
 La linea ventana = Tk() inicia el script y la linea ventana.mainloop() lo finaliza, por lo tanto todo el codigo para agregar la demas funcionalidades debera ir despues de la primera y antes de la ultima es decir anter de ventana = Tk() y despues de ventana.mainloop().
La linea ventana = Tk() inicia el script y la linea ventana.mainloop() lo finaliza, por lo tanto todo el codigo para agregar la demas funcionalidades debera ir despues de la primera y antes de la ultima es decir anter de ventana = Tk() y despues de ventana.mainloop().
Si queremos ponerle un titulo a la ventana usamos la funcion title() es decir : ventana.title(‘titulo de mi ventana’).
Codigo :
from Tkinter import *
ventana = Tk()
ventana.title('titulo de mi ventana')
ventana.mainloop()
Resultado :
Las etiquetas con Tkinter se hacen con la funcion Label(ventana,text) y para posicionarlo en la ventana con la funcion grid(row,column).El primer parametro de la funcion Label es la instancia de la ventana, es decir el resultado de ventana = Tk(), y a la variable text se le asigna un valor tipo cadena entre 2 comillas.
Para posicionarlo usaremos la funcion grid(row,columns) que seria fila,columns.ejemplo :
Codigo :
from Tkinter import *
ventana = Tk()
ventana.title('Labels')
label1=Label(ventana,text="Intro to Tkinter")
label1.grid(row=1,column=1)
ventana.mainloop()
En el transcurso de el tutorial usaremos la funcion grid para posicionar los elementos en la ventana y todos los elementos que usaremos hasta ahora utilizan esta funcion, por lo tanto entender la forma de posicionarlos es importante :
| row =1 , column=1 | row =1 , column=2 | row =1 , column=3 | row =1 , column=4 | row =1 , column=5 |
| row =2 , column=1 | row =2 , column=2 | row =2 , column=3 | row =2 , column=4 | row =2 , column=5 |
| row =3 , column=1 | row =3 , column=2 | row =3 , column=3 | row =3 , column=4 | row =3 , column=5 |
| row =4 , column=1 | row =4 , column=2 | row =4 , column=3 | row =4 , column=4 | row =4 , column=5 |
Los valores para la funcion grid pueden ser los mismos que estan en la tabla dependiendo de la posicion donde se quiera poner el elemento.
Para usar un boton usamos los mismos parametros que para agregar una etiqueta : la instancia de la ventana y el valor de texto del boton , aparte el boton tiene 3 parametros extras ,2 para modificar la apariecia del boton : bg y relief, y un parametro para modificar el comportamiento del boton al ser precionado : command.
El codigo de un boton :
from Tkinter import *
ventana = Tk()
ventana.title('usando Botones')
boton1 = Button(ventana,text="Boton 1")
boton1.grid(row=1,column=1)
ventana.mainloop()
Resultado :
Podemos cambiar el fondo del boton, e incluso agregar otro boton, para cambiar el color de boton usaremos el parametro bg=’color’ donde color puede sustituirse por un color del ingles : red, blue,green,lime … etc .
Y para agregar otro boton usamos otra variable para diferenciarlo del primero. y para poner una nueva posicion usaremos la posicion row=1, column=2.
Codigo :
from Tkinter import *
ventana = Tk()
ventana.title('usando Botones')
boton1 = Button(ventana,text="Boton 1",bg='red')
boton1.grid(row=1,column=1)
boton2 = Button(ventana,text="Boton 2",bg='blue')
boton2.grid(row=1,column=2)
ventana.mainloop()
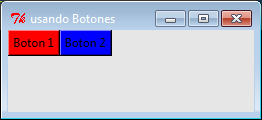
Resultado :
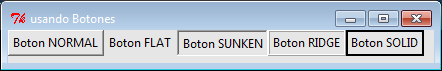
Existen varias formas ver un boton, o el relieve del boton , se usa el parametro relief y puede tomar valores constantes ya definidos los cuales son : RAISED , SUNKEN,RIDGE,SOLID,FLAT,GROOVE , un ejemplo a continuacion :
from Tkinter import *
ventana = Tk()
ventana.title('usando Botones')
boton1 = Button(ventana,text="Boton NORMAL")
boton1.grid(row=1,column=1)
boton2 = Button(ventana,text="Boton FLAT",relief=FLAT)
boton2.grid(row=1,column=2)
boton3 = Button(ventana,text="Boton SUNKEN",relief=SUNKEN)
boton3.grid(row=1,column=3)
boton4 = Button(ventana,text="Boton RIDGE",relief=RIDGE)
boton4.grid(row=1,column=4)
boton5 = Button(ventana,text="Boton SOLID",relief=SOLID)
boton5.grid(row=1,column=5)
ventana.mainloop()
Resultado :
Las cajas de texto suelen ser la forma de entrada de datos mas basicas cuando se trabaja con interfaces graficas, con Tkinter usamos la funcion Entry, aunque con una diferencia en cuanto a los parametros que usa la funcion Entry.
Los parametros son Entry(ventana,textvariable), la variable ventana es la variable de instancia recibida al llamar a la funcion Tk() y el valor que lleva textvariable es una variable que es instancia de StringVar(), la cual tendra el valor de lo escrito en la caja de texto :
Codigo :
from Tkinter import *
ventana=Tk()
ventana.title('Usando Entry')
variable_string = StringVar()
caja = Entry(ventana,textvariable=variable_string)
caja.grid(row=1,column=1)
ventana.mainloop()
Resultado :
Aunque normalmente una caja de texto va acompa~ada de una etiqueta para saber de que se trata el dato que debera insertarse en la caja.
Codigo :
from Tkinter import *
ventana=Tk()
ventana.title('Usando Entry')
label1=Label(ventana,text="Usuario : ")
label1.grid(row=1,column=1)
variable_string = StringVar()
caja = Entry(ventana,textvariable=variable_string)
caja.grid(row=1,column=2)
ventana.mainloop()
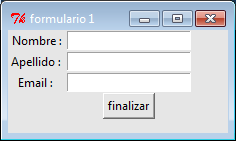
Con estos elemento graficos basicos podemos hacer muchas aplicaciones y para iniciar el desarrollo vamos a terminar con un formulario que pida nombre , apellidos y correo, aunque aun no hara ninguna funcion en especial, quedara pendiente para el futuro.
Codigo :
from Tkinter import *
root = Tk()
root.title('formulario 1')
# row 1 : the name
nombre_label = Label(root,text="Nombre :")
nombre_label.grid(row=1,column=1)
nombre_str = StringVar()
nombre_entry = Entry(root,textvariable=nombre_str)
nombre_entry.grid(row=1,column=2)
#row 2 : the last name
last_label= Label(root,text="Apellido : ")
last_label.grid(row=2,column=1)
last_str = StringVar()
last_entry = Entry(root,textvariable=last_str)
last_entry.grid(row=2,column=2)
#row 3 : the email
mail_label = Label(root,text="Email : ")
mail_label.grid(row=3,column=1)
mail_str = StringVar()
mail_entry = Entry(root,textvariable=mail_str)
mail_entry.grid(row=3,column=2)
#row 4 : end
finish = Button(root,text="finalizar",relief=FLAT)
finish.grid(row=4,column=2)
root.mainloop()
Resultado :
Bueno la segunda parte estara dedicada a tocar mas elementos graficos.










Excelente tutorial, todo está claro, GRACIAS
MUCHAS GRACIAS!
Muy buen trabajo para iniciar, no sabia como usar hasta que abri el Shell de Python y me salio…
Muy bueno! Cuando suben la segunda parte
Muy bueno! Cuando suben la segunda parte
hola necesito crear un boton limpiar que al precionar limpie la informacion ingresada gracias
hola necesito crear un boton limpiar que al precionar limpie la informacion ingresada gracias
Hola muy buena tu información muchas gracias, pero quisiera saber como hacer para introducir unos números en las cajas de texto y luego oprimiendo un botón sumar me arroje el resultado en otra caja… te lo agradezco.
Quisiera saber donde esta la 2da parte 🙁 me interesa mucho