Sencha Touch es un framework para el desarrollo de aplicaciones mobiles usando html5, con mas de 50 componentes, manejo de estado, y sistema Modelo Vista Controlador, Sencha Touch provee todo lo que puedas necesitar para crear aplicaciones moviles… Extraido de sencha.com.
Sencha Touch (desde ahora simplemente «Touch»), es un conjunto de librerias(framework) que nos permiten crear rapidamente aplicaciones web mobiles para : iPhone, Android y BlackBerry, utilizando APIs de HTML5 y una singular estrcutura estilo JSON.
Vamos a dar un paseo por las caracteristicas y componentes de Touch y vamos a ver la estructura basica de una aplicacion con Sencha Touch y a crear la primera aplicacion usando Sencha Touch, XAMPP y Aptana Studio, aplicando TabPanel e Iconos.
En la pagina web de sencha vienen muy bien explicaditas las caracteristicas que tiene Touch, pero estan en ingles y algunos no se llevan muy bien con el ingles, pero a grandes rasgos dice :
Sencha Touch quiebra las lineas entre aplicaciones web o nativas liberando una gran experiencia que lo usuarios disfrutan usando las aplicaciones mobiles.Usando HTML5 y CSS3 Sencha Touch Toma ventaja sobre la aceleracion de hardware para liberar increible experiencia en las aplicaciones sin importar que navegador o que dispositivo movil se este usando.
Deja tu imaginacion correr como el viento.Sue~a la perfecta aplicacion que quieres contruir, como quieres que se vea, o como quieres que trabaje con las redes sociales. Sencha Touch tiene una solucion para ti, con una coleccion de controles ricos, mas de 300 iconos , soporte completo para temas, soporte Modelo Vista Controlador…
Bueno Touch trabaja con Javascript pricipalmente , y entre los muchos componentes que con los que se pueden trabajar , tenemos :
- Paneles
- Toolbars
- TabPanels
- Listas
- Listas Anidadas
- Carouseles
- Botones
- Scrolls
- Campos de Texto
- Campo de Contrase~a
- Muchos Iconos
- DatePicker
- y Muchos Efectos …
Y como dice en la pagina web de Sencha, una vez hecho en Touch, lo soporta cuaquir navegador y cualquier Dispositivo Movil : Android, iOS , BlackBerry, Kindle, etc
Para empezar a usar Touch tendremos que descargarlo desde la pagina de Sencha : Pagina de Descargas de Sencha Touch.
Cabe mecionar que para poder ejecutar aplicaciones en Touch necesitaremos tener un servidor de Paginas web, apache por lo que tendremos que descargar e instalar o bien el Apache Web Server o el Xampp que ademas incluye PHP y Mysql.
Como Touch Trabaja con el Sistema Modelo-Vista-Controlador un IDE nos serviria de mucho … por lo que podriamos usar el editor de toda la vida o usar un IDE personal o recomendado, personalemente uso y recomiento el Aptana Studio.
Vamos a iniciar el desarrollo y de apartir de aqui tomaremos 3 conclusiones : que estamos usando Windows(pronto sera el turno de Linux),que estamos usando el Xampp y qu estamos usando el Aptana(Aunque realmente no sera mucho la complicacion, almenos para este ejemplo).
El XAMPP tiene una ruta donde se guardan las paginas que son ejecutadas por el servidor web, estan en : C:\xampp\htdocs\ ,dentro de esta carpeta descomprimiremos el Touch y en mi caso queda la carpeta sencha-touch-1.1.1, sea la version que sea, la dejamos como sencha-touch , siendo asi, la ruta para acceder al Sencha Touch sera C:\xampp\htdocs\sencha-touch y podremos acceder a esta direccion en el explorador mediante http://127.0.0.1/sencha-touch , y veremos algo asi (notar la barra de dirrecion del navegador):
Dentro de la carpeta sencha-touch , que es el Sencha Touch veremos los siguientes Archivos :
Entre ellos esta la carpeta examples que trae ejemplos de aplicaciones con Touch, en docs la documentacion, en resources archivos css, en fin.
Los requerimientos basicos para una aplicacion en sencha son 2 : el archivo sencha-touch.js alojado en la carpeta sencha-touch/, y el archivo sencha-touch.css alojado en la carpeta sencha-touch/resources/css/.
Y como extra un archivo js, donde escribiremos la aplicacion normalmente : app.js o index.js , personalmente prefiero index.js, pero puede ser cualquiercosa.js.
Ahora vamos a poner todo esto junto y empezemos a codificar Nuestra Primera Aplicacion con Sencha Touch.
Video – Creacion de la Estructura Basica
1.- Abrimos el Aptana y nos vamos a File > New > PHP Proyect
2.- Rellenar el formulario con del proyecto nuevo, se llamara Aplicacion01 y escribiremos la ruta donde estara localizada : C:\xampp\htdocs\aplicacion01
Una vez creado el proyecto el la parte de la izquierda aparecera una carpeta con el nombre del proyecto damos click-derecho sobre la carpeta del proyecto y vamos New > File.
3.- Creamos El archivo index.html :
4.- Click derecho sobre la carpeta del proyecto New > Folder , y crearemos la carpeta views.
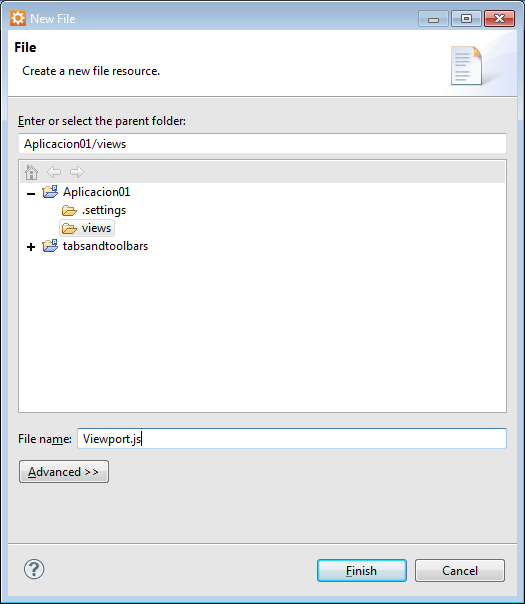
5.- Luego Click-Derecho sobre la carpeta view : New > File, y Creamos el archivo Viewport.js, esta estara dentro de la carpeta veiws.
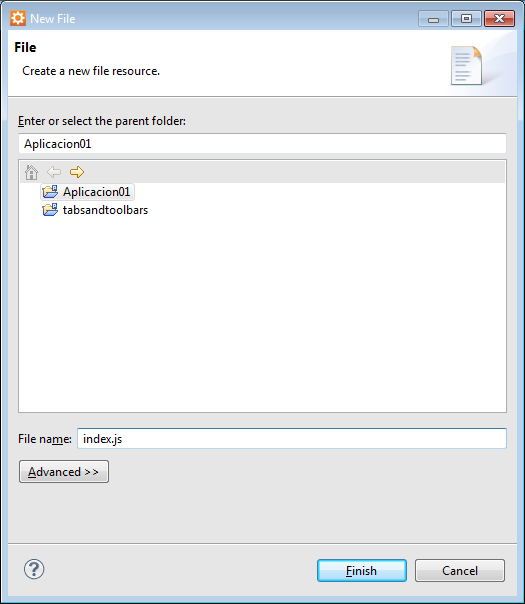
6.- Finalmente Creamos el archivo index.js, click-derecho sobre la carpeta del proyecto : New > File.
y tendremos la estructura del primer proyecto.
La estructura sera :
- Aplicacion01
- index.html
- index.js
- views
- Viewport.js
Codigo en el Archivo – index.html
<html> <head> <link rel="stylesheet" type="text/css" href="../sencha-touch/resources/css/sencha-touch.css"> <script src="../sencha-touch/sencha-touch.js"></script> <script type="text/javascript" src="index.js"></script> <script type="text/javascript" src="views/Viewport.js"></script> </head> <body> </body> </html>
Aqui de nuevo cabe recordar que aplicacion01 esta dentro de la carpeta c:\xampp\htdocs\aplicacion01 y que Sencha Touch esta en c:\xampp\htdocs\sencha-touch ,como el archivo index.html del proyecto aplicacion01, accedemos a sencha-touch usando (dos puntos ‘..’, que es una carpeta atras…).
Codigo del Archivo index.js
ToolbarDemo = new Ext.Application({
name :'ToolbarDemo',
launch : function(){
this.views.viewport = new this.views.Viewport();
}
});
Aqui no hay mucha complicacion : ToolbarDemo se convierte en un objeto apartir de new Ext.Application, dentro de las llaves nos encontramos 2 caracteristicas para el objeto ToolbarDemo, name, que es el nombre, y launch, que tiene como valor una funcion y esta asu vez llama a views.Viewport() que se encuantra dentro del archivo views/Viewport.js.
Codigo del Archivo views/Viewport.js
ToolbarDemo.views.Viewport = Ext.extend(Ext.TabPanel,{
fullscreen:true,
tabBar :{
dock : 'bottom',
layout : {
pack : 'center'
}
},
defaults : {
styleHtmlContent : true,
html : '<p>Primera Aplicacion con <b>Sencha Touch</b></p><br><br><p style=\"color : #999\"> Desarrollado por <b>Pharalax</b></p>'
},
items : [
{ title : "home", iconCls : "home"},
{ title : "search", iconCls : "search"},
{ title : "action", iconCls : "action"},
{ title : "settings", iconCls : "settings"},
{ title : "more", iconCls : "more"},
]
});
Como nos podemos dar cuenta el archivo views/Viewport.js contiene el contenido visual de la aplicacion. Podemos Notar que se hace uso de Ext.TabPanel, que es un panel de Tabs, fullscreen:true significa que la aplicacion usara toda la pantalla.
tabBar :{
dock : 'bottom',
layout : {
pack : 'center'
}
}
Significa que la tabBar tendra posicion en la parte inferior de la ventana, y que los botones se paquearan al centro, lo que los hace especiales para ponerles iconos.
defaults : {
styleHtmlContent : true,
html : '<p>Primera Aplicacion con <b>Sencha Touch</b></p><br><br><p style=\"color : #999\"> Desarrollado por <b>Pharalax</b></p>'
}
Estas son las configuraciones por default de cada Tab, y pues todos los Tabs Mostraran el mismo resultado.
items : [
{ title : "home", iconCls : "home"},
{ title : "search", iconCls : "search"},
{ title : "action", iconCls : "action"},
{ title : "settings", iconCls : "settings"},
{ title : "more", iconCls : "more"},
]
Items son los elementos del TabPanel, cada elemento entre {} separados por comas {},{}, es un tab que cuenta con 2 Atributos, title que es el texto que mostrara y iconCls que es el icono que diferencia cada opcion y le da un mejor aspecto. Resultado :
Video :
Video – Creacion de la Estructura Basica













thanks!! and your observations are very important to make it better content